征集码头论坛_LOGO_广告语_名字_征文_歌曲_包装_景观_文创征集网
标题: 90%的设计师都不会做动效? [打印本页]
作者: 码头发布 时间: 2017-11-12 10:25
标题: 90%的设计师都不会做动效?
如果你问一个工作中的UI设计师,动效怎么做?
他可能会直接跟你推荐一款简单易上手的软件:AE、Flinto或者Principle。
但,动效工具 = 动效设计吗?不!
真正懂动效的UI设计师会告诉你做动效不需要“炫酷的视觉效果”,但绝对需要:
贴合用户体验的动效设计和推进动效落地的能力。
大多数设计师的创意总是有趣和天马行空的,人们也总是会被效果炫酷的视觉形式所吸引。
↓↓↓
你可能会感叹,“Cool!”,于是兴致冲冲地设计出来,拿给开发哥哥看,然后被一盆凉水泼过来,“做不出来!”。而这时你自己又不具备帮助开发共同解决问题的能力。
这就是缺乏“推进动效落地能力”的表现。
现实工作中,因为不了解动效设计的逻辑结构、交付方法而导致创意流产的情况比比皆是,沟通成本也增加很多。
可以说,设计师和程序员之间有道难以跨越的坎,类似豆瓣和知乎之间的气质差别,试图让工程师具有艺术视野、读懂设计师的思维也是不现实的。
在这种情况下,小编不落俗套地为大家介绍一款有逼格但简单的工具——Origami。
Origami的独特气质在哪儿呢?
1.你能想到的动效它都能做,滚动、缩放、位移、tab切换;别人做不到的它也能做,比如调用手机摄像头、机身振动等功能。
2.开发看得懂。贴合开发的思维、参数化语言、可视化动效展示,让你的设计顺利实现!
说到这里,你可能会觉得这款软件会很难。
但其实,它很简单,无关代码,且有套路可寻。
接下来,我就用一个简单的图片放大效果让大家对Origami有个初步认识。
↓↓↓
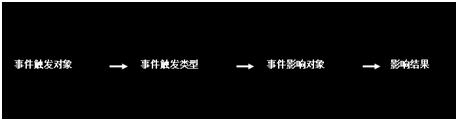
在最开始,你需要对Origami制作动效的思路有一个大概的理解。
简单地说,即:什么引起了变化、变化前后分别是什么、发生了什么变化。
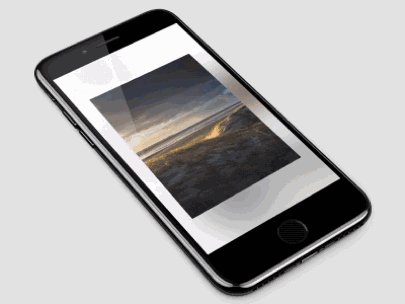
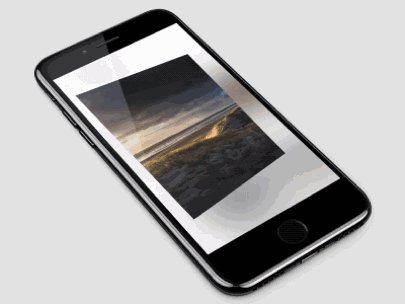
针对今天这个动效案例就是:点击引起了变化,变化之前是原图片、变化之后是放大了的图片,整个变化是一个放大的动画过程。
在分析完这些之后,我们就可以打开Origami软件了。
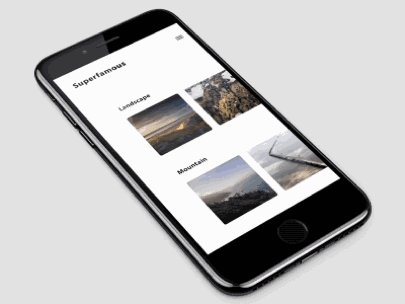
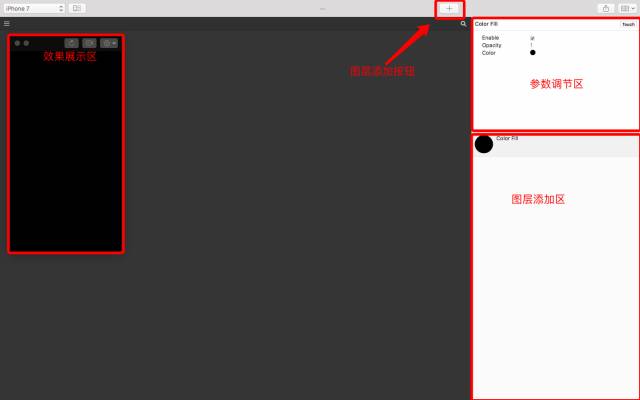
先来简单感受一下这款界面的布局。
你可能会觉得这个界面似曾相识,与sketch的界面非常相像,图层添加、参数调节、工具栏,体验还是相当友好的。
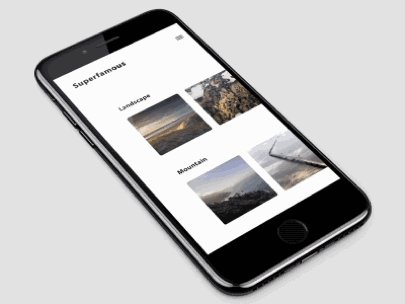
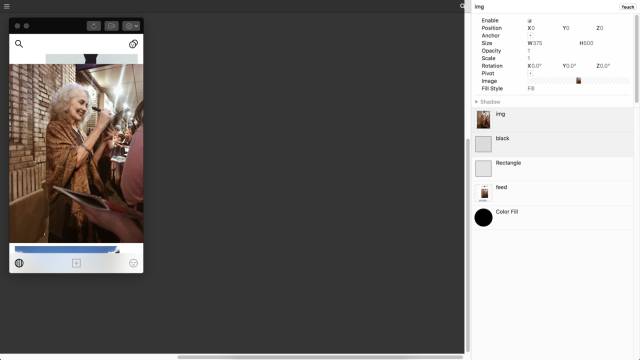
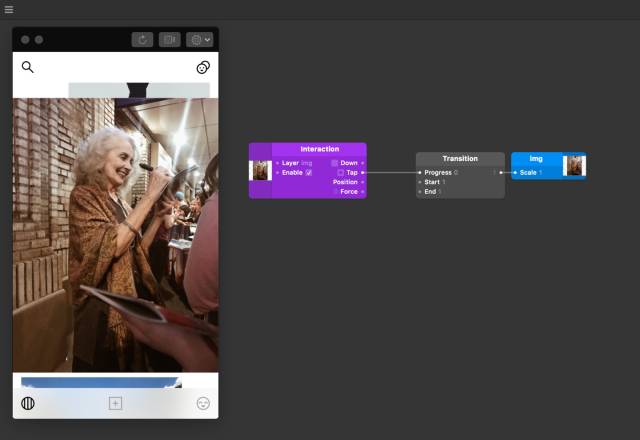
我们先将初始图片拖拽进来。
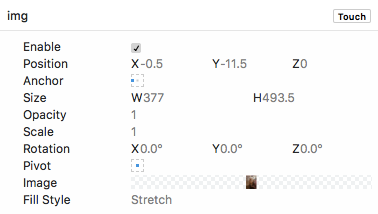
我们会看到图层区右上方出现了关于图片的坐标、大小、透明度等参数,在这里我们可以用鼠标左击并左右拖动,对图片的一些属性及参数进行调节。
接下来,我们进行第一步操作:为初始图片创建一个触发动作。
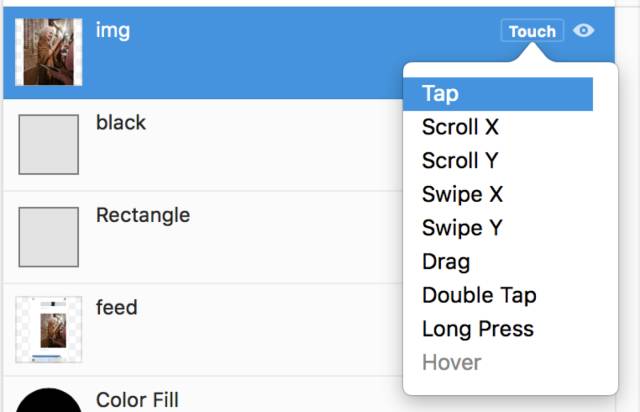
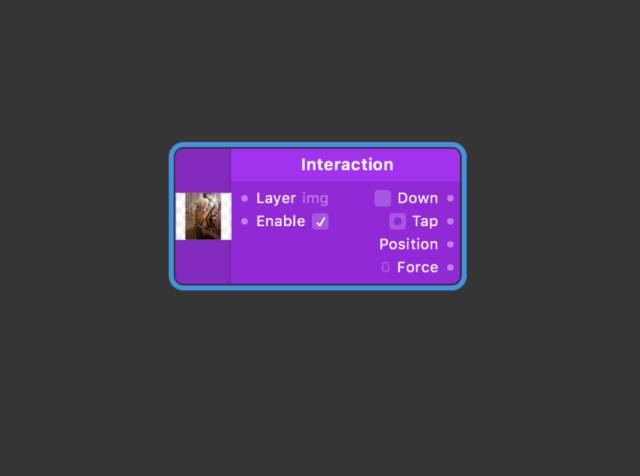
点击图片图层上的touch、选择tap,创建一个紫色的参数框。这步操作可以理解为:给图片添加了一个“点击”动作,点击后会引发变化。
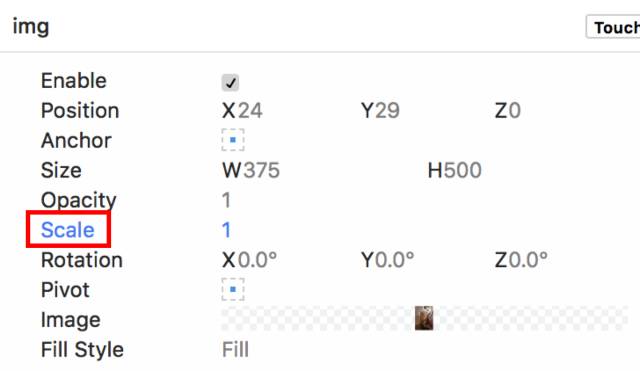
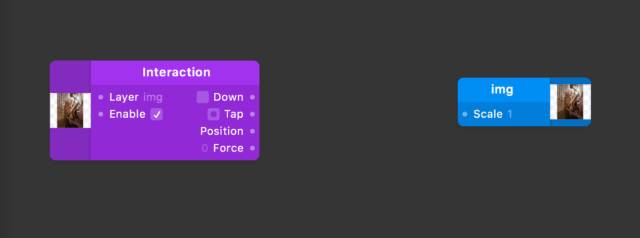
接下来设置变化的最终状态——放大的图片,点击参数调节区域的【scale】,出现一个蓝色框,表示图片的scale(数值1表示图片呈现的大小为100%大小),也就是调节数值、图片大小会发生变化。
做到这一步,我们就设置好了点击的动作和最终达到的状态。
最后,我们给这个变化过程添加自然的动画效果,也就是我们所说的 “过渡动画”。
我们再来感受一下这个动画,它是一个缓动的放大过程。
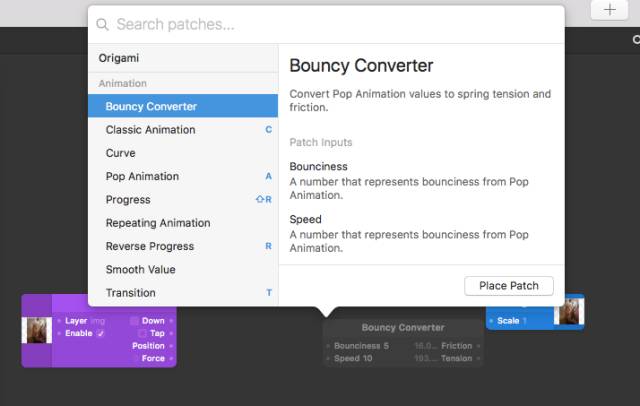
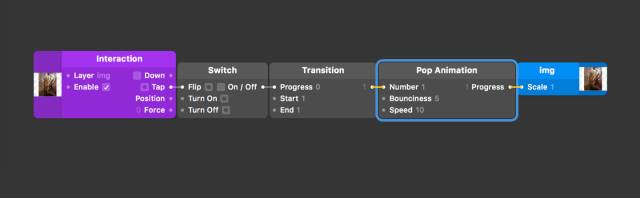
双击紫色框和蓝色框的中间区域,会出现一个模块库,它的作用相当于添加中间动画将首尾连接起来。
我们只需要再添加三个小框,用线将它们连接起来,这个缩放动效就完成了。
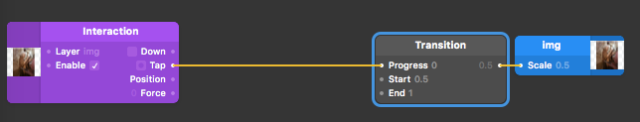
框1:双击输入“transition”,给初始和最终状态加一个转变动画,此时需要特别注意的是,start的数值需要改为0.5,表示从50%的大小放大为100%的大小。
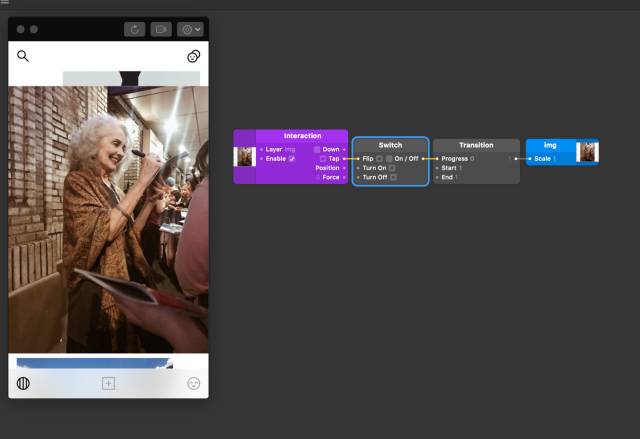
框2:双击输入“switch”,保持放大的状态不变,如果没有此模块,图片会快速闪动。
框3:双击输入“pop animation”,弹动动画,给两个图片状态之间的切换加入了一些缓动的效果,显得更加自然,否则放大动画会显得过于生硬。
到这里,这个图片放大的小动效就被我们制作完成了!
基本在Origami中,这几个框已经能够制作出基本上一般的常用动画效果啦,是不是很简单?
一个动作触发框、一个最终状态框,再加几个动画调节的框,连接起来,动效就做完啦!
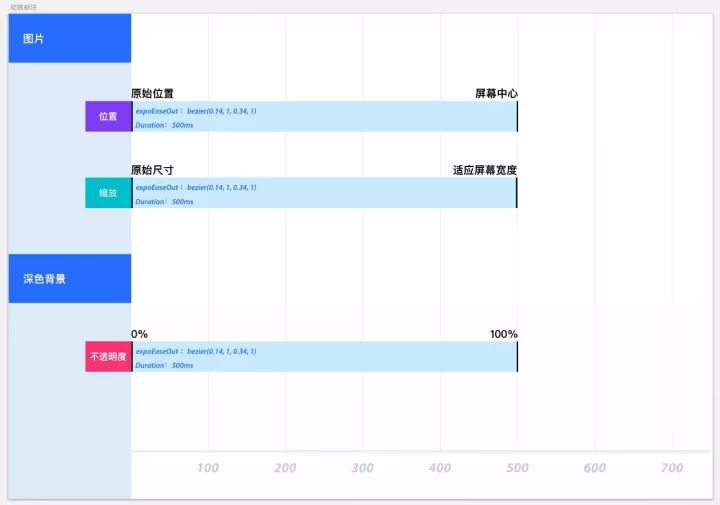
并且,你可以看到,这些图片中具备一些动作和参数,将这些数据整合之后、简单标注,交给开发哥哥,动效就能够最终落地了。
↓↓↓
接下来,你可以随便拖进一张照片,试一下啦~
如果你看的还不过瘾,可以扫码了解更多信息~
↓↓↓
- end -
| 欢迎光临 征集码头论坛_LOGO_广告语_名字_征文_歌曲_包装_景观_文创征集网 (http://zhengjimtcn.com/) |
Powered by Discuz! X3.2 |