武汉宏鹏鲁广校区 微信号bdqn_accp
5月23号下午,5101班的网页设计大赛如期而至,全班一共30人,分成10个小组,每组3人,在经过激烈的角逐之后,“打猎小组”荣获此次网页设计大赛第一名。
“打猎小组”组长:陈诚
组员:陈诚 胡明敏 张智杰
据了解,“打猎小组”成员们从5月14号开始准备,经过为期10天的钻研、修改,其中也有教员老师侯志凯老师的从旁指导,完成之后、整个作品给人一种视觉冲击力和非常实用的感觉,确实是实至名归。
接下来小编也找到了该项目小组的成员胡明敏来详细地了解一下此次获奖的背后有哪些不为人所知的故事?
1.问:设计理念是怎样的?遇到过什么样的困难?
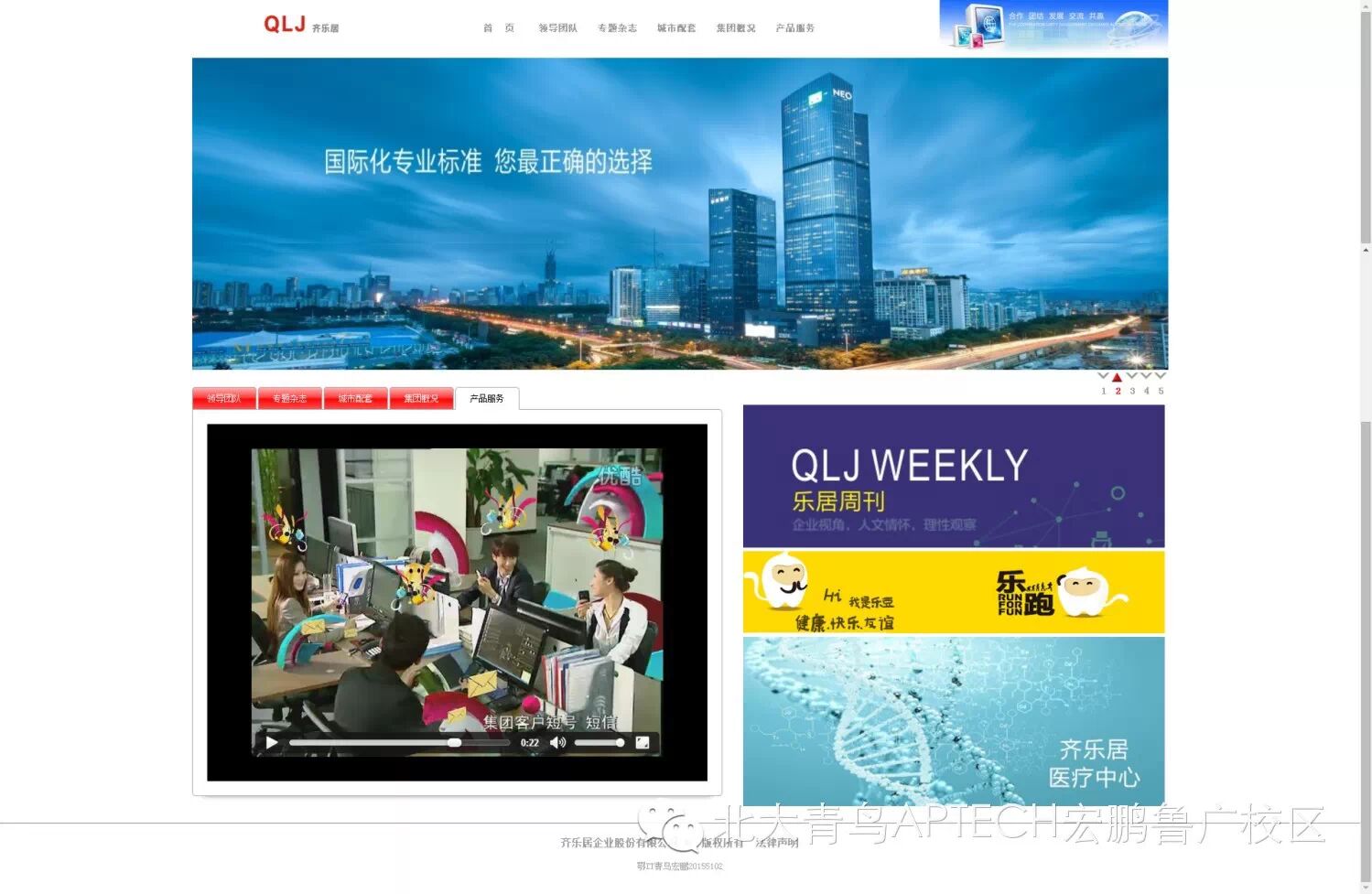
答:首先,我们的作品是基于IT精英大赛的项目来展开的,那么首页中就需要重点突出介绍我们项目大赛的主题和要点,达到一目了然的作用,我们在这里采用了深色调背景和火花效果配合大号字体项目名和醒目的广告口号来突出主题的方法给人以震撼的视觉效果。
我们在制作过程中既付出了汗水,也收获了喜悦。选素材是对我们的一项考验,我们要放入网页的素材必须严格切合我们的主题,而且又是原创,插入其中的图片更是大小不同、形状各异,所以我们不得在网上搜集大量的素材,然后进行PS处理和调整背景尺寸大小。
2.问:网页导航太普通怎么办?
答:就去侯老师介绍的W3Cschool寻找方法,最后找到了transition属性,通过渐变来实现选择效果。
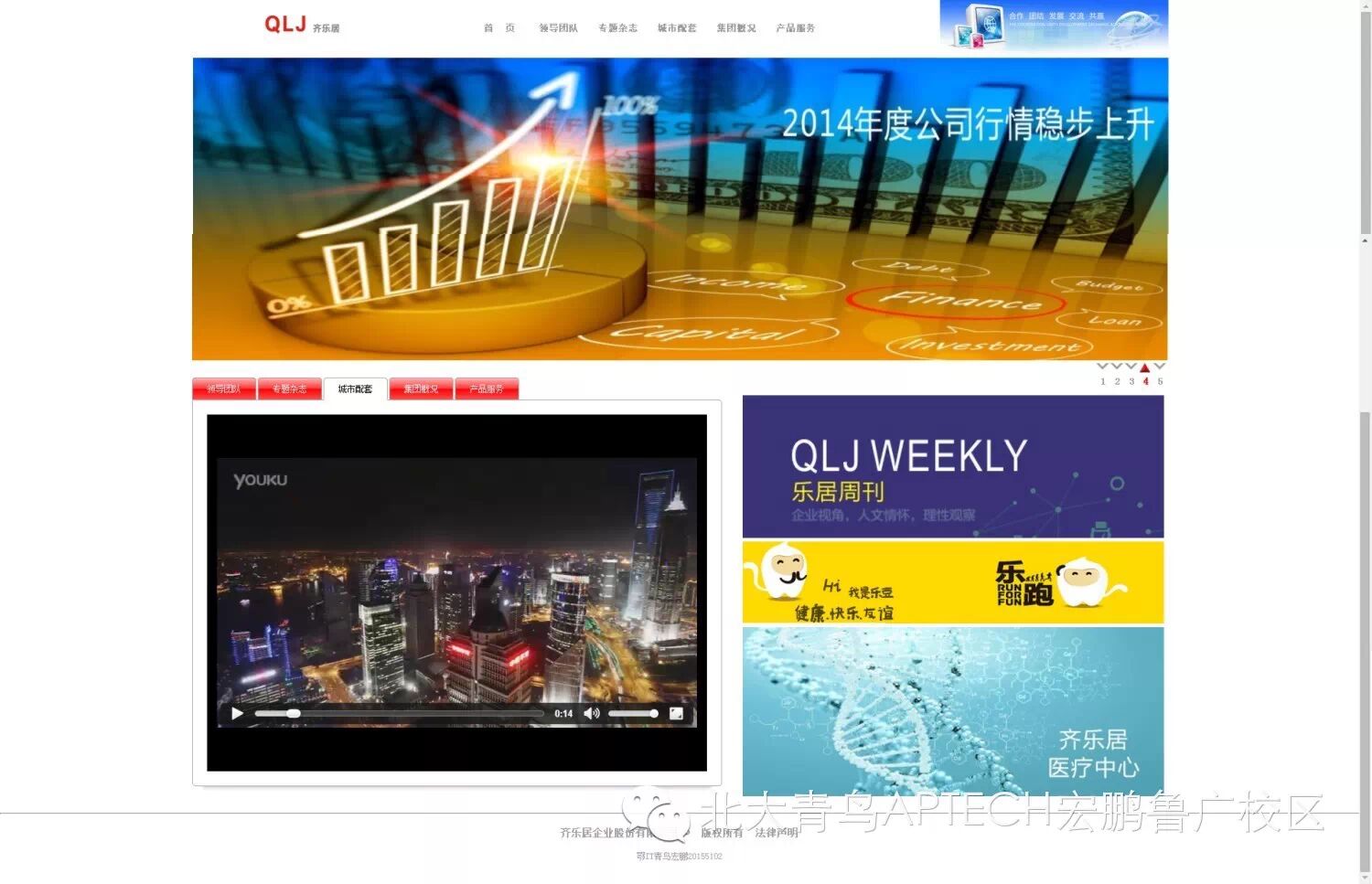
3.问:Banner横幅怎么切换?
答:我们学过dl自定义列表,使用dl dt dd配合上面的transition和a:hover属性实现脚标和banner的切换。

4.问:a:hover无法实现选中按钮播放视频怎么办? 答:起先我们想到使用iframe,但是在网页中使用框架结构最大的弊端是搜索引擎的“蜘蛛”程序无法解读这种页面。当“蜘蛛”程序遇到由数个框架组成的网页时,它们只看到框架而无法找到链接,因此它们会以为该网站是个死站点,并且很快转身离去。对于一个网站来说,这无异于一场灾难。于是,我们在W3Cschool中找到了section结构配合input type=”radio”形成的单选框体,成功的解决了这一问题。

5.问:怎样来设计整个网页的色彩? 答:在做的过程中我们意识到黑色这种厚重的颜色给人一种压抑感,所以在剩下的部分,第一要实现从暗色到亮色的转变,第二要实现平缓过度的过程,所以我们插入了三幅图,第一幅为紫色,第二幅为黄色,第三幅为蓝色,有人说第一幅和第三幅很好理解,第二幅为什么是黄色?这么亮的颜色好吗?其实不然,我们在横幅的字体和画面中已经渲染了黄色,所以在这里引入黄色并不会感到特别突兀,那么这就是我们首页的由来。
6.问:作品难度最大的地方在哪里?
答:首先介绍一下我们的产品服务叫物业系统,但事实上和社区服务系统一样,涵盖了各种各样的服务,在这里我们要对我们的服务进行宣传,那么也是用视频广告最好不过了。在这里我们要介绍的服务有12种,也就是12部视频,如果采用首页的播放视频的方式,你可以想象12个方框站成一排会是什么样子……
为了看起来更直观,我们在服务名上增加了图片,然后将这些图片放入一个方框里面,再将这个方框置顶。点开这个方框就可以看到产品服务到底是怎么的。实现的方法和首页类似,但难度加大了,在section中加入一个圆角边框将其框住,把input附带的label属性做成一个个小盒子,设置选中label以后,图片和文字切换成红色,然后使用position属性将播放框体移动到需要的位置并编辑大小。再精心设计背景颜色,加入图片和各种口号理念宣传,最后我们的产品服务页面就诞生了。
[size=23.636363983154297px]http://mp.weixin.qq.com/s?__biz=MzAwNTIxNTY4Ng==&mid=211376137&idx=1&sn=198a77d3c4c0a3391115b3866ffb6f3e&3rd=MzA3MDU4NTYzMw==&scene=6#rd